Après avoir installé en local WordPress, Drupal ou même des LMS open source comme Chamilo, il est temps pour nous de passer au E-commerce et d’installer le logiciel open source de référence en la matière : Prestashop. Petit rappel : l’installation en local est pertinente pour tester les fonctionnalités d’un CMS avant sa mise en ligne définitive. L’installation en local vous permet de configurer sur votre ordinateur portable ou de bureau un serveur apache. Vous pourrez ensuite créer en local un site E-commerce complet en téléchargeant la dernière version du CMS concerné. Pour infos, le logiciel Wamp signifie Windows Apache Mysql Php.
Précisions : nous ne proposons pas ni accompagnement, ni coaching sur l’installation de Prestashop en local .. Merci de votre compréhension !
Comment installer Prestashop en local avec WAMP ?
1. Pour installer Prestashop en local vous aurez besoin de ….
- Un logiciel qui installe sur votre ordinateur un serveur ( du type de Wamp) mais il existe aussi Mamp pour Mac
- Une version du CMS open source Prestashop que vous pouvez télécharger sur le site officiel
- Un navigateur ( Microsoft Edge, Google Chrome ou Mozilla) pour ouvrir votre site en local, pour l’administrer et le gérer comme s’il était en ligne
2. Commencez par télécharger et installer WAMP
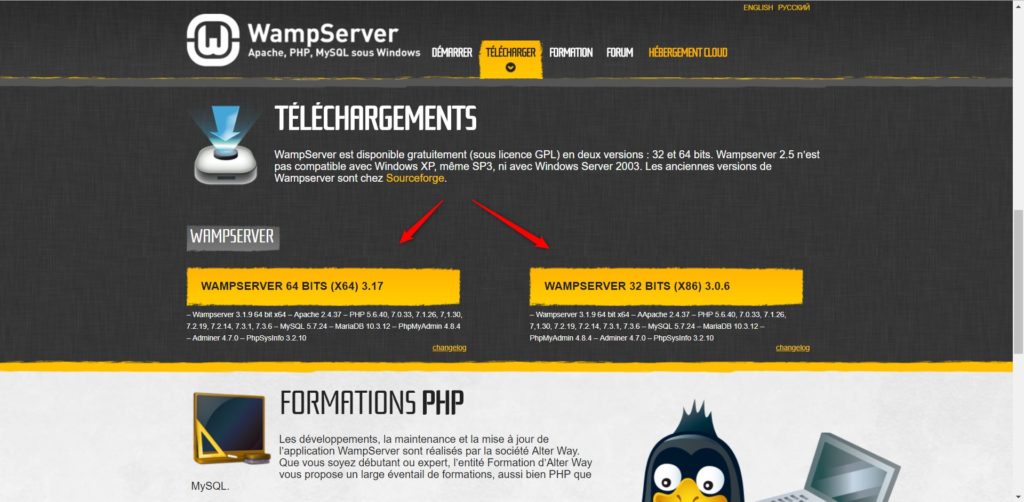
Vous pouvez télécharger la dernière version du logiciel sur le site officiel : http://www.wampserver.com
3. Quelle version de Wampserver dois-je choisir 32 ou 64 bits ?
Vous devez ensuite choisir 32 ou 64 bits selon la configuration de votre ordinateur.
Comment savoir ?
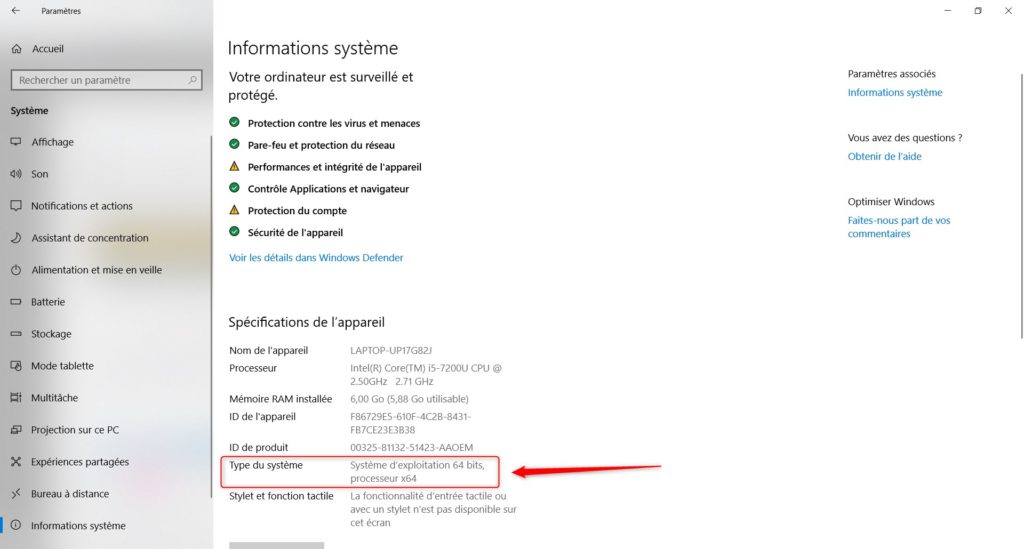
Pour vérifier tout cela il faut aller dans les Paramètres > Windows > Système > informations système de votre ordinateur.
Les informations sur le système d’exploitation s’afficheront comme ci dessous.
4. Une fois le fichier téléchargé, cliquez puis procédez à l’installation de Wampserver
Double-cliquez sur le fichier téléchargé et laissez vous guider. Tout est géré par l’installeur de WampServer. Par défaut, WampServer est livré avec les dernières versions de Apache, MySQL et PHP.
5. Wamp installé, téléchargez maintenant Prestashop sur ..
Vous vous connectez sur le site officiel de Prestashop.
6. Une fois téléchargé, dézippez l’archive et déplacez le dossier Prestashop dans le répertoire www.
Une fois téléchargé, dézippez l’archive puis déplacez le dossier Drupal dans le répertoire www.
Pour dézipper l’archive, si vous n’avez pas d’utilitaire, essayez 7-Zip
Pour cela cliquez sur ordinateur > C: > wamp > www .
Une fois le dossier de Prestashop téléchargé dans « www », renommez-le par le nom de votre site, le nom doit être écrit en minuscule sans espace ! Je l’ai appelé prestashop plutot que prestashop 1.7.6.1
Vous retrouverez dans le répertoire www tous les installations de logiciels opensource, CMS comme LMS.
7. Vous devez lancer WAMP en cliquant sur l’icone de Wampserver et puis démarrer les trois services
Si Wamp s’affiche en Vert dans la barre des taches ( située en bas à droite) c’est que le serveur apache est actif, vous pouvez passer à l’étape suivant. Il s’affichera en Rouge s’il n’est pas été lancé ! et en Orange si un ou deux des trois services est activé. Il se peut qu’il y ait quelques bugs au démarrage. N’hésitez pas à arrêter tous les services pour les relancer ( Restart All services) … et attendez le feu vert !
8. Apres avoir lancé Wamp cliquez sur localhost
Vous pouvez à partie de la fenêtre Wamp situé en bas à droite cliquer sur localhost ou bien écrire directement l’adresse http://localhost dans votre navigateur. Encore une fois, si Wamp ne se lance pas comme prévu effectuez un « restart all services ».
Il se peut aussi si le problème persiste qu’un redémarrage de l’ordinateur s’impose. Wamp est parfois capricieux. Un réinstallation complète du logiciel peut aussi être la solution en cas de bug persistant.
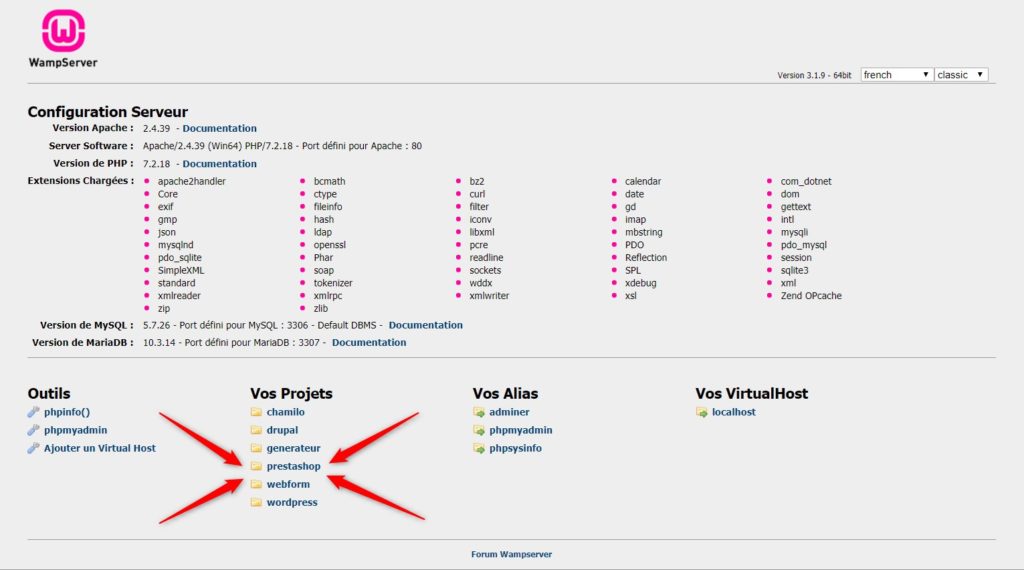
9. L’adresse localhost vous propulse vers cette page ci dessous et vers phpmyadmin
N’oubliez pas d’indiquer dans le navigateur localhost ou http://localhost pour que celui ci aille cherche vos sites Web sur votre installation.
Comme vous pouvez le voir : dans « vos projets » s’affiche le nom de votre site que nous avons appelé generateur et dans « vos outils » il y a un lien vers « phpmyadmin ». Qu’est ce que phpmyadmin ? C’est le logiciel qui gère vos bases de données. Or pour chaque site existe une base de données correspondante.
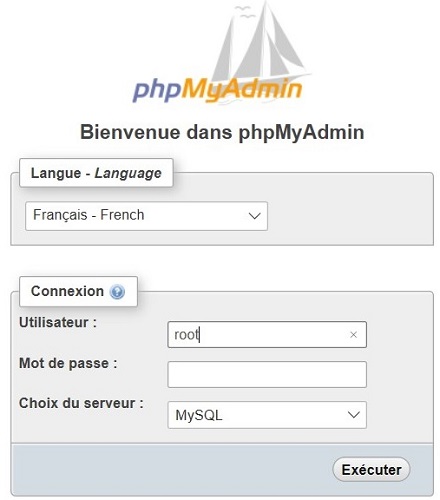
10. Cliquez sur phpmyadmin pour créer votre base de données
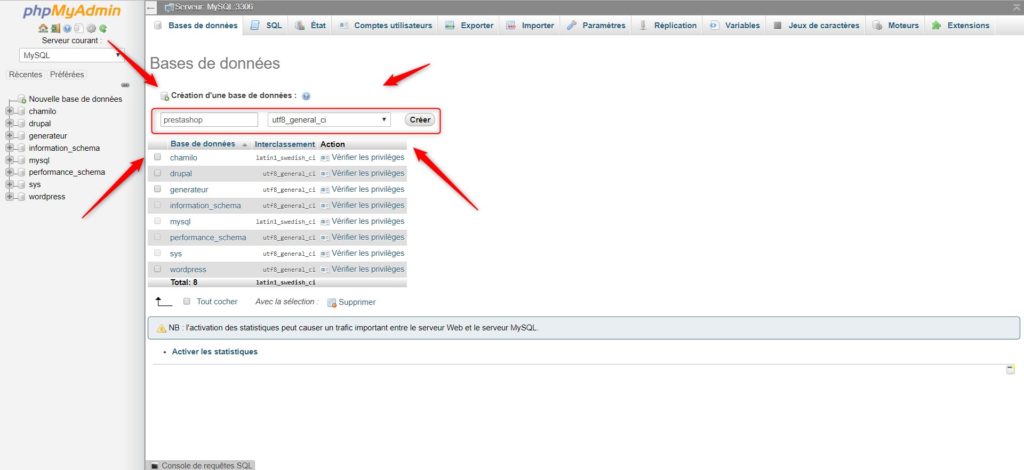
11. Au coeur de Phpmyadmin, accédez à « bases de données » pour en créer une nouvelle
Vous venez d’accéder au tableau de bord phpmyadmin, l’espace où seront stockées toutes vos bases de donnée ( bases, tables). La base de données contiendra toutes informations du site ainsi que sa structure. Il ne vous reste plus qu’à cliquer sur « bases de données » pour en créer une nouvelle ( base de données).
Ici « prestashop » puis choisissez un interclassement ici « utf8_general_ci » dans la liste, l’interclassement est utile pour le codage des caractères, or l’utf8_general_ci est un format international. Cliquez sur créer pour lancer la création de la nouvelle base de données.
12. Retournez sur localhost et cliquez sur votre projet Prestashop ( que nous avons nommé prestashop) pour configurer le site
Retournez sur la page localhost et cliquez sur le nom de votre projet en l’occurrence prestashop. Si rien ne se passe comme vous le souhaitez, lancez dans la barre de navigation l’URL suivante http://localhost/prestashop/install
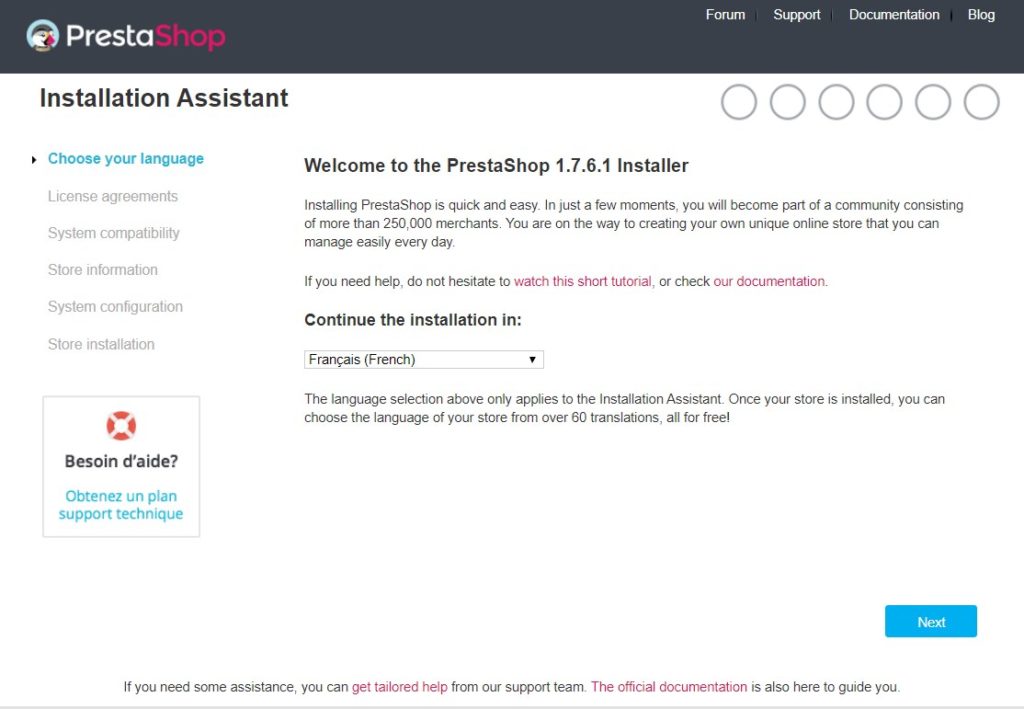
13. Vous êtes sur la page d’installation .. Dans Choose Langage choisissez « Francais » comme ci dessous
Vous allez donc atterrir sur la page suivante :
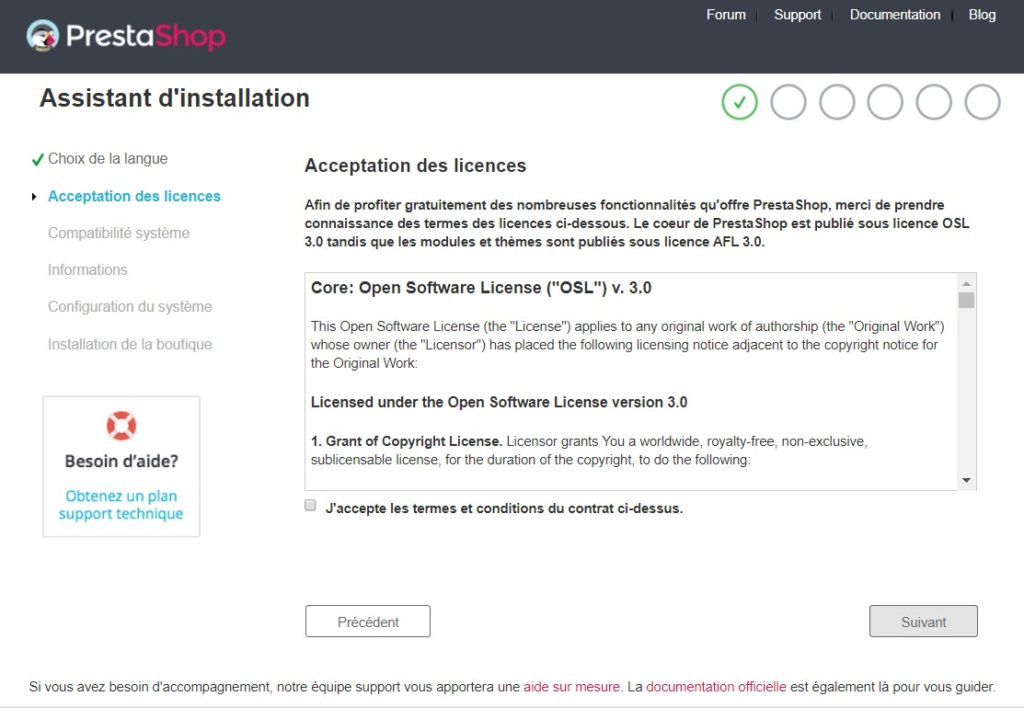
14. Vous êtes désormais sur la page d’acceptation des licences .. Déroulez et acceptez
Il faudra dérouler deux pages puis cocher en bas de page » J’accepte les termes et conditions du contrat ci-dessus »
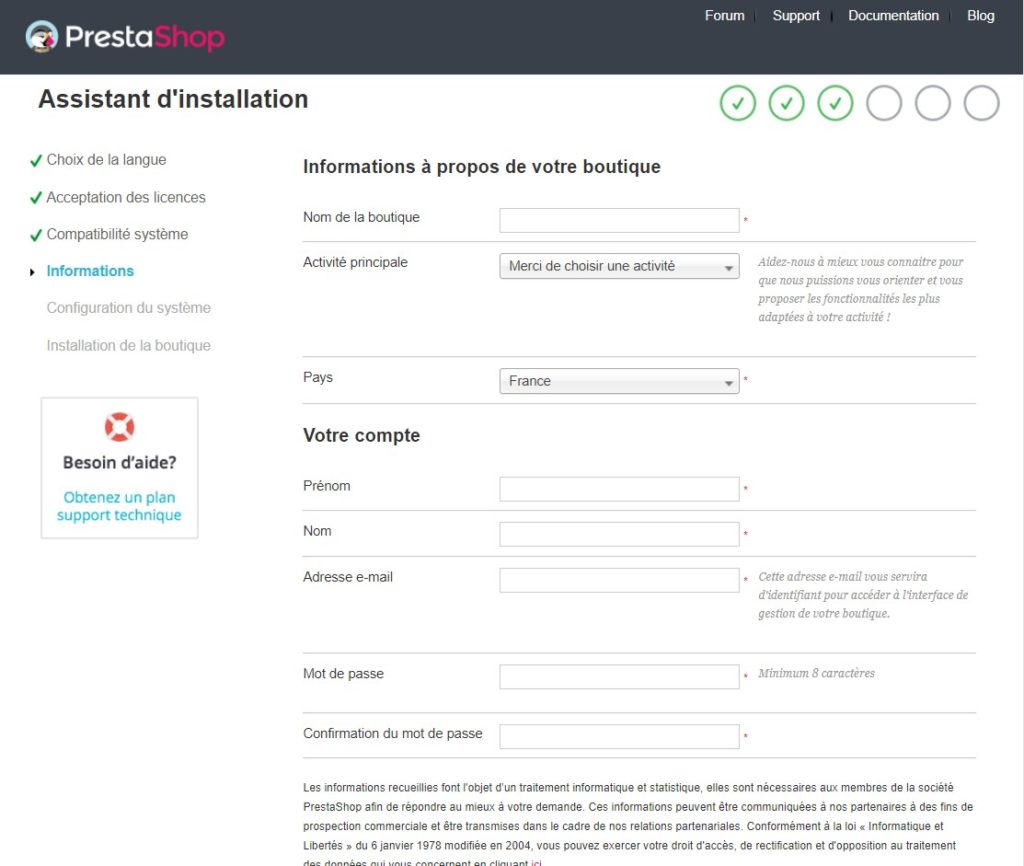
15. Vous êtes ensuite sur les Informations concernant votre boutique comme ci dessous … à vous de le remplir …
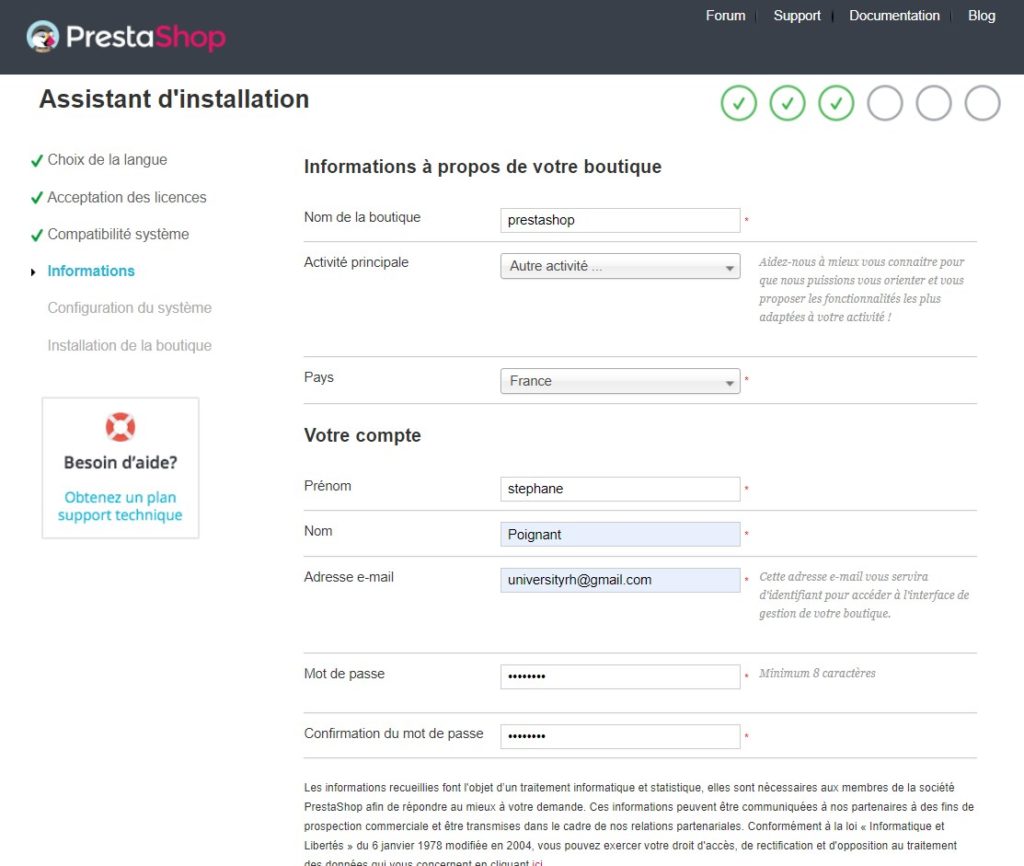
Apres avoir rempli les différents champs, voici ce que cela peut donner … vous avez renseigné tous les éléments de votre boutique … puis validez
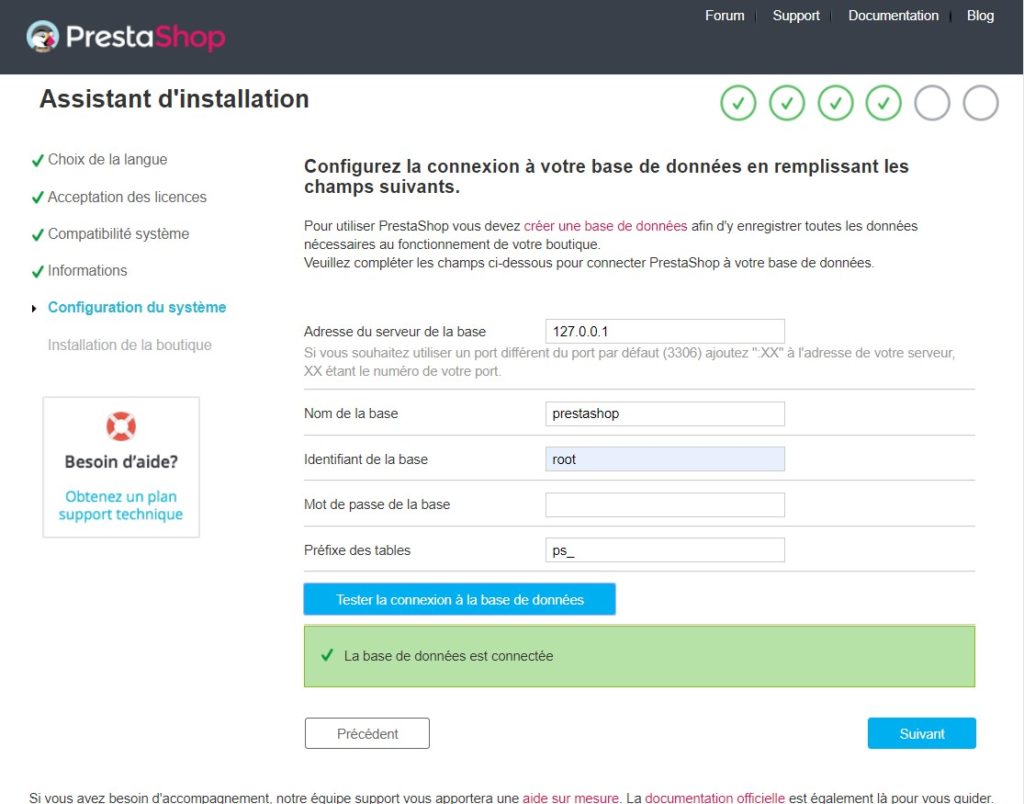
16. Vous êtes ensuite sur la page de configuration et de connexion à la base de données .. comme ci dessous …
La page suivante contient les informations de connexion à la base de données, il faut renseigner les champs suivants :
Adresse du serveur de la base : localhost (c’est l’adresse de votre serveur en local)
Nom de la base : prestashop (c’est le nom que vous avez donné lors de la création de votre base de données dans phpmyadmin )
Identifiant de la base : root (c’est le user attribué par défaut dans Wamp)
Mot de passe de la base : laisser vide
Préfixe des tables : ps_ (pas toucher)
Tous les éléments sont possibles car vous avez à l’étape 11 créer votre base de données en local via phpmyadmin.
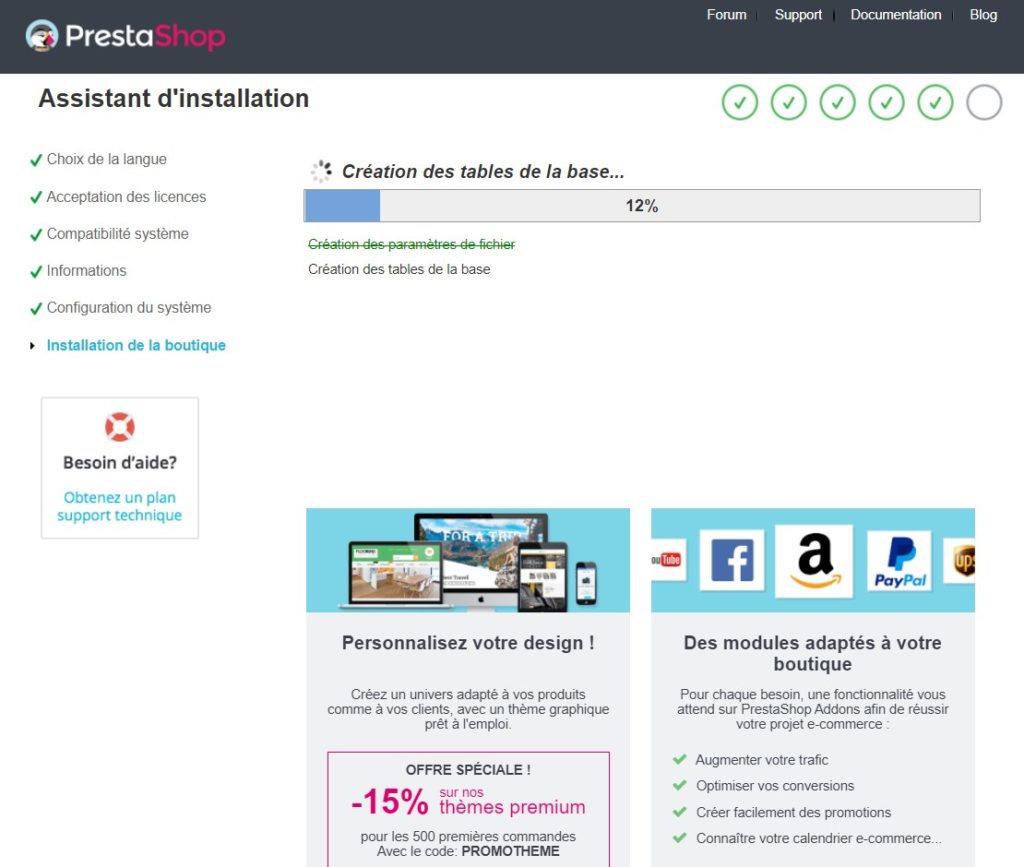
17. L’assistant d’installation procède à l’installation des tables de la base de données …
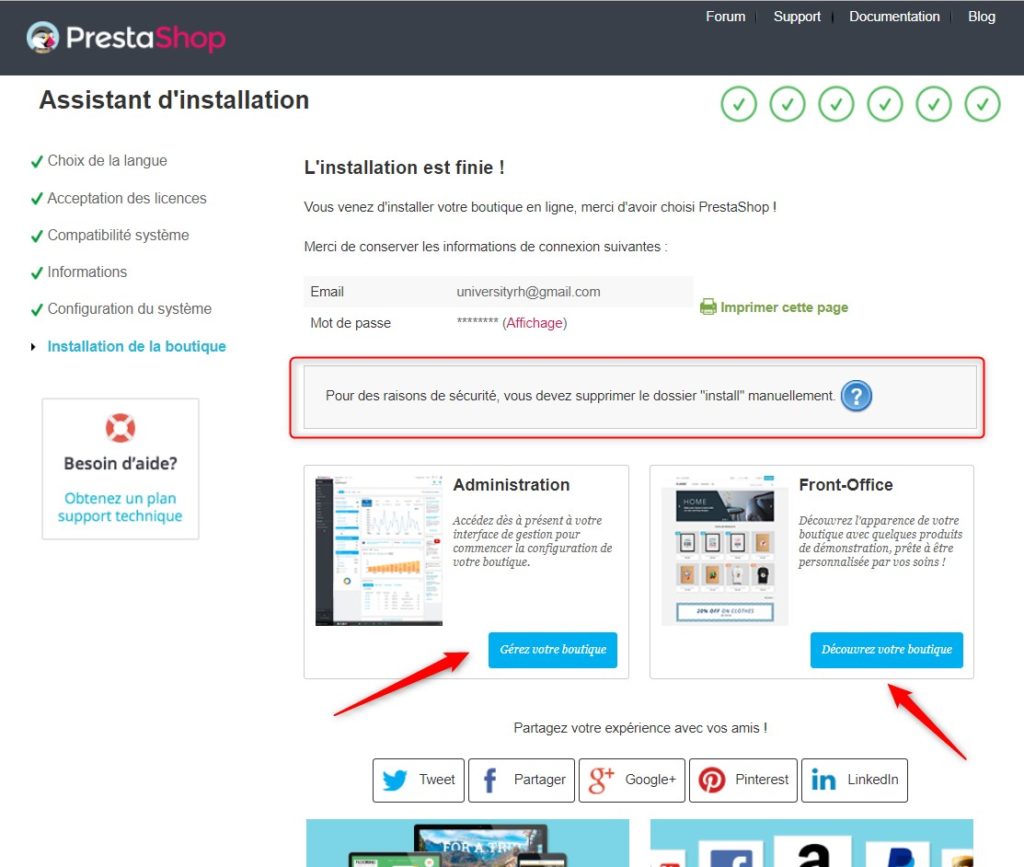
18. L’installation est finie .. Bravo
Deux choses à faire à ce niveau la : tout d’abord pensez à supprimer le dossier install manuellement et ensuite lancez votre site.
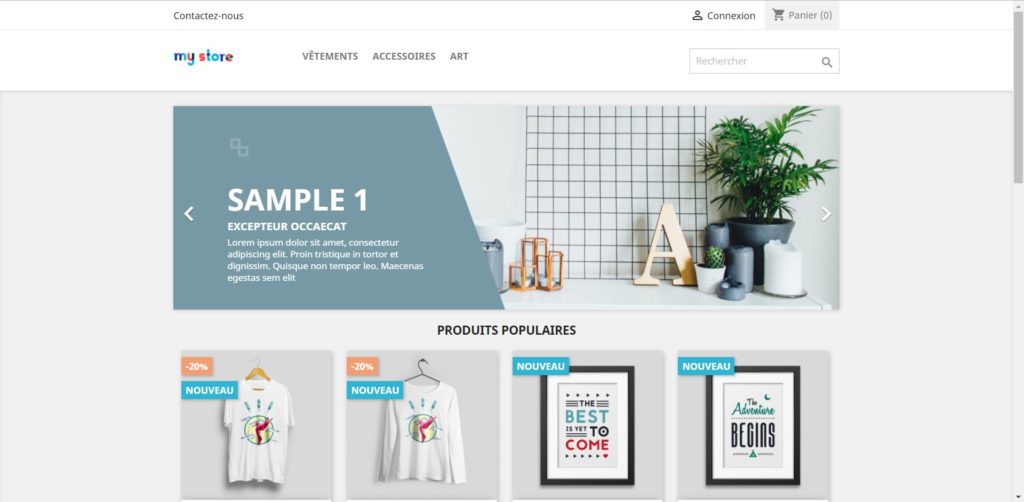
19. En cliquant sur Découvrez votre boutique … vous atterrissez sur la page d’accueil de votre E-commerce aussi appelé Front office…
Votre site en front office se trouve à : http://localhost/prestashop
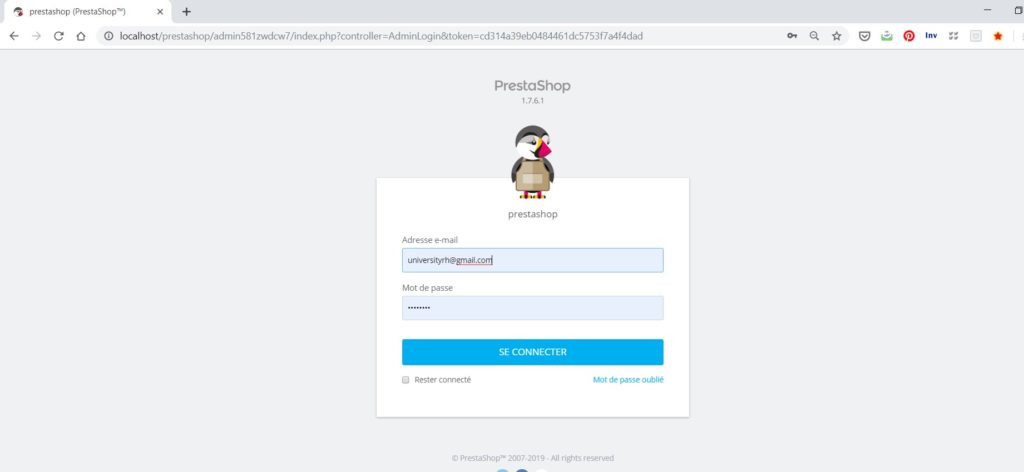
Le back office c’est à dire l’administration est accessible à : http://localhost/prestashop/admin
( mot clé installer prestashop en local )